⚖️ Disclaimer
Ce site met à disposition des informations vérifiées, mais celui-ci ne saurait être tenue pour responsable des erreurs ou de l’indisponibilité de certaines informations. Je remercie les utilisateurs du site de me faire part d’éventuelles omissions, erreurs ou corrections, en vous adressant directement par le formulaire de contact.
Ces derniers temps je test l’application, Inkdrop. C’est un outil de prise de note au format Markdown.
L’application a été créée par un développeur pour répondre à ses besoins de full-stack developer.
C’est une application de niche qui possède plusieurs fonctionnalités qui la distingue et la rend idéale pour les ingénieurs et développeurs qui manipulent du code ou qui souhaite une environnement de prise de note épuré.
Une extension Web Clipper est disponible sur Chrome et Firefox. Je vous partage les étapes de configuration ci-dessous.
Sur la documentation officielle cela nous indique :
Le Web Clipper doit savoir comment accéder à votre serveur de base de données local configuré dans votreconfig.json .
- URL de la base de données locale Inkdrop (Facultatif) – L’URL de la base de données locale telle que vous l’avez configurée dans
core.server.port. La valeur par défaut esthttp://localhost:19840 - Nom d’utilisateur (obligatoire) – Le nom d’utilisateur d’authentification de base tel que vous l’avez configuré dans
core.server.auth.username. - Mot de passe (obligatoire) – Le mot de passe d’authentification de base tel que vous l’avez configuré dans
core.server.auth.password.
Nous devons donc définir core.server.auth.username et core.server.auth.password dans le fichier de configuration de l’application Inkdrop.
Localisation des répertoires
Inkdrop stocke vos données et votre configuration localement au chemin suivant :
- macOS:
~/Library/Application Support/inkdrop/ - Windows:
%APPDATA%\inkdrop\ - Linux:
- deb/rpm:
~/.config/inkdrop/ - Snap:
~/snap/inkdrop/current/.config/inkdrop/
- deb/rpm:
Pour ouvrir l’emplacement depuis l’application, accédez à Preferences > General et sélectionnez Open Config Folder .
Le dossier de configuration contient les fichiers et dossiers suivants :
config.json— app config file in the JSON formatkeymap.json— keybindings config file in the JSON formatpackages/— installed pluginsdb/— local database
Configuration de l’application
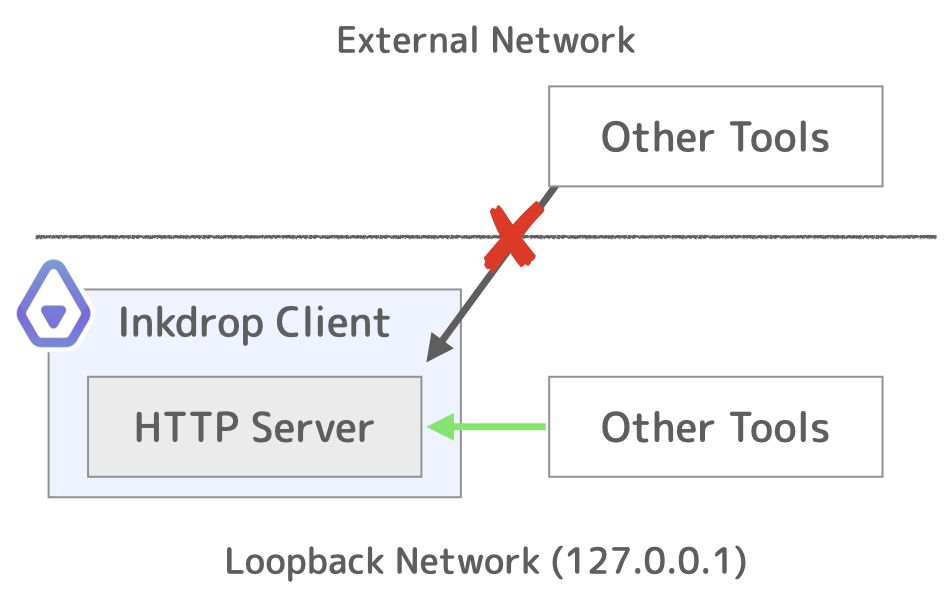
Il faut bien comprendre que les modifications apportée n’exposera pas vos données a vos applications tiers depuis internet.

Si nous suivons pas à pas la procédure officiel, il nous invite a configurer les paramètres du serveur HTTP de l’application en modifiant le fichier config.cson dans le répertoire de données utilisateur.
Fermer Inkdrop, puis modifier le fichier :
'*':
core:
server:
enabled: true
port: 19840
bindAddress: '127.0.0.1'
auth:
username: 'foo'
password: 'bar'Configuration du Web Clipper sous Windows
Si vous copiez dans l’état le code, vous vous retrouverez avec de beaux messages de debug et Inkdrop ne se lancera plus.
Vous allez donc vous rendre compte que sous Windows votre fichier n’est pas au format cson (Coffeescript) mais json (Javascript). Je ne suis pas dev, mais d’après ce que j’ai lu sur le net le format CoffeeScript est du javascript sans accolades.
Nous devons donc modifier le code mis a disposition sur le site officiel en conséquence.
Se rendre dans C:\Users\ {{ name }} \AppData\Roaming\inkdrop
Editer votre fichier config.json et ajouter les lignes suivantes :
{
"*": {
"core": {
"server": {
"enabled": true,
"port": 19840,
"bindAddress": "127.0.0.1",
"auth": {
"username": "foo",
"password": "bar"
}
},
[...]Bien entendu vous remplacez par votre username et votre password.

